Augmented Reality Tourist App
Augmented Reality
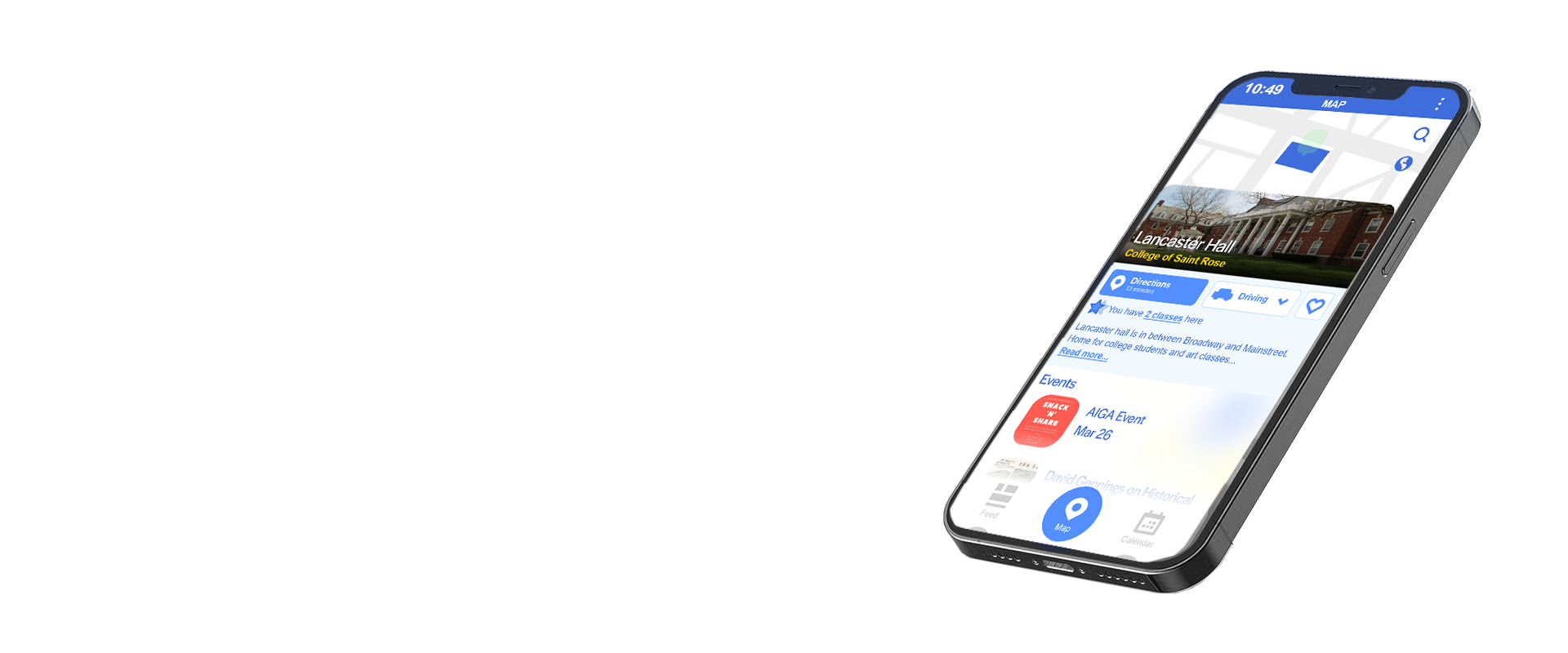
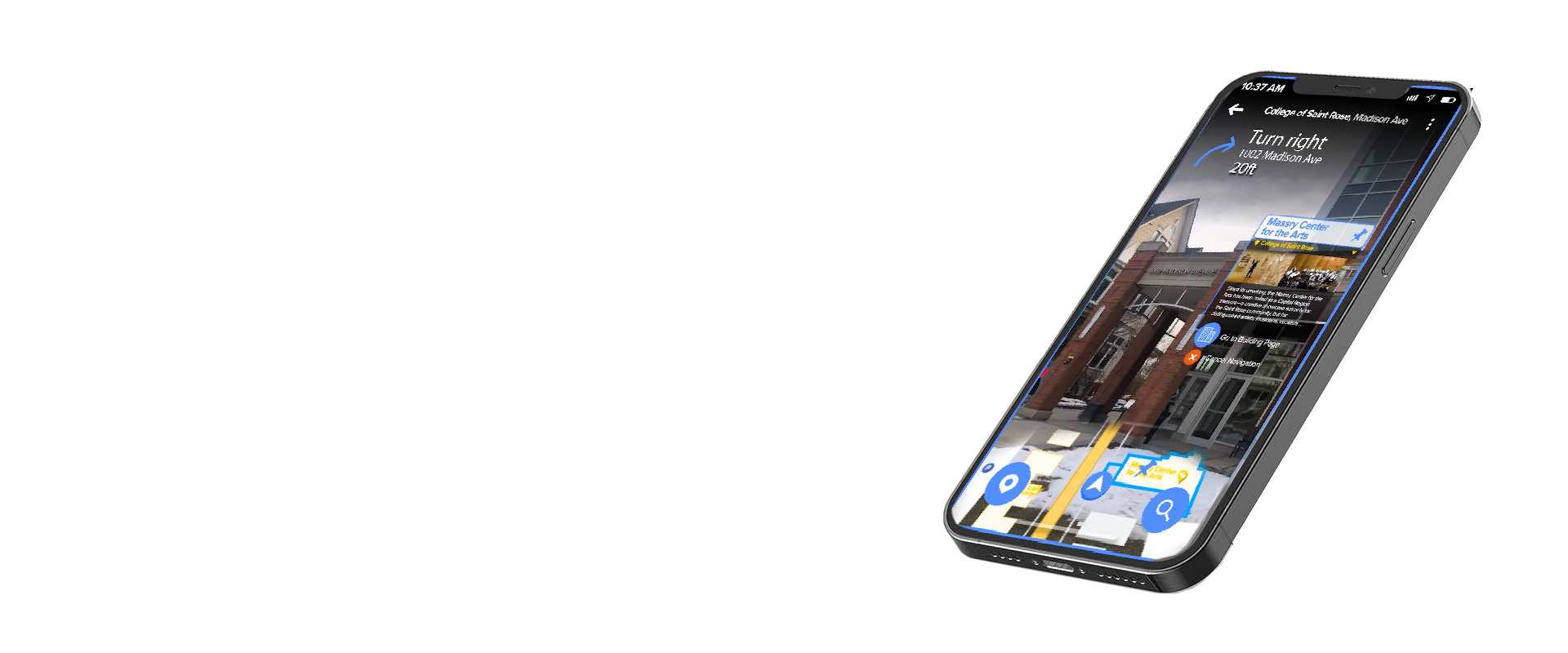
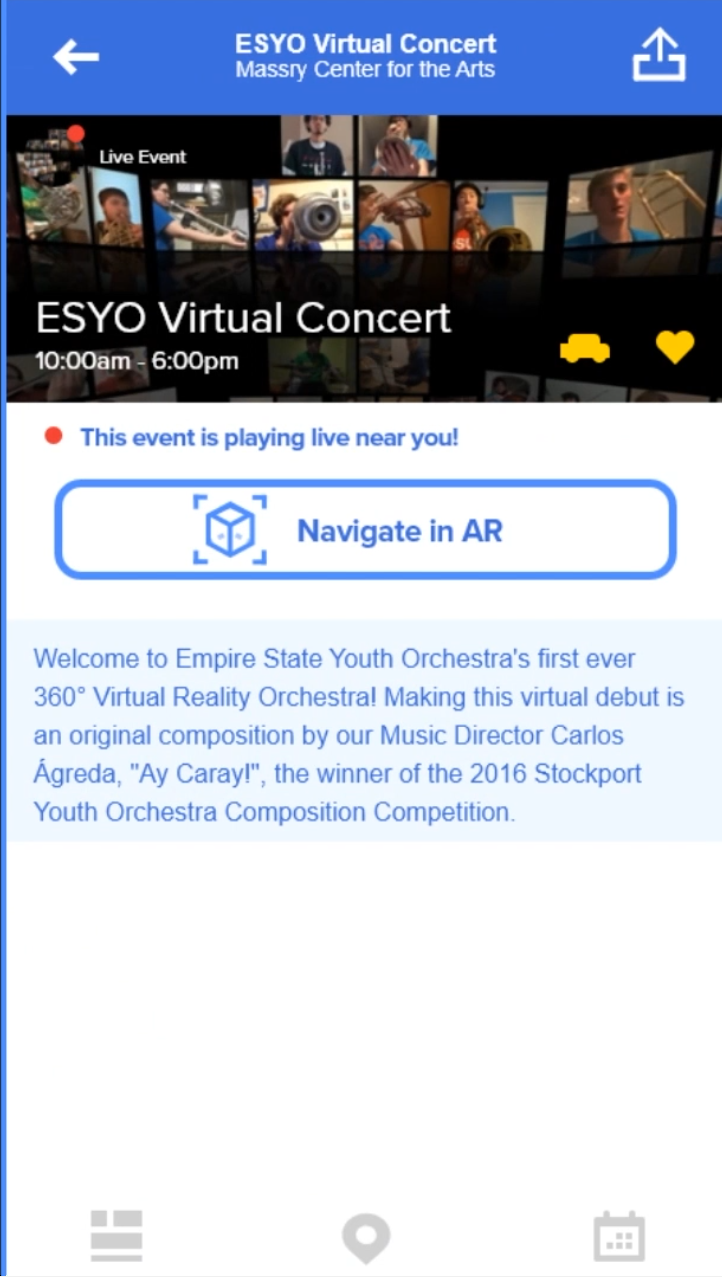
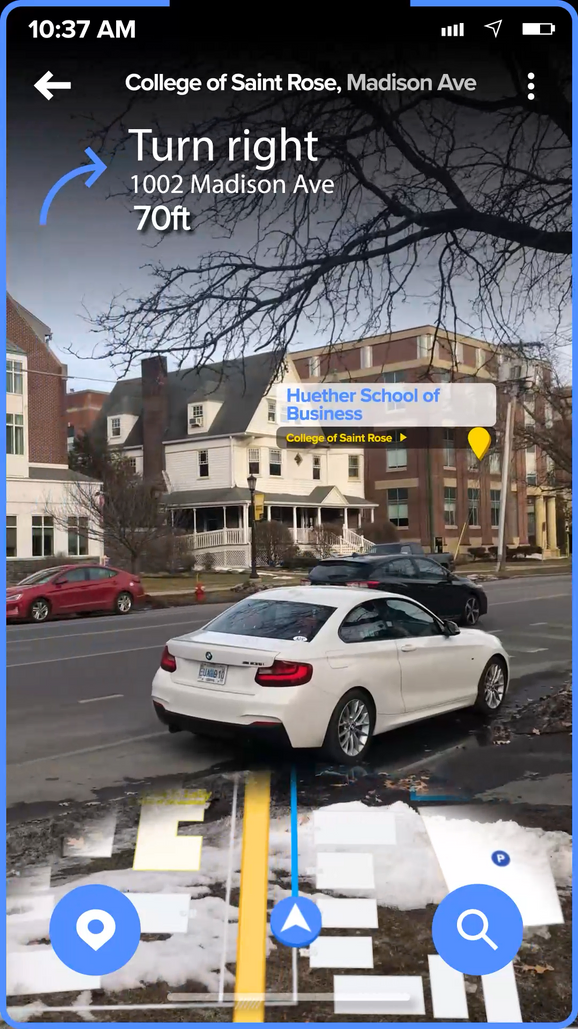
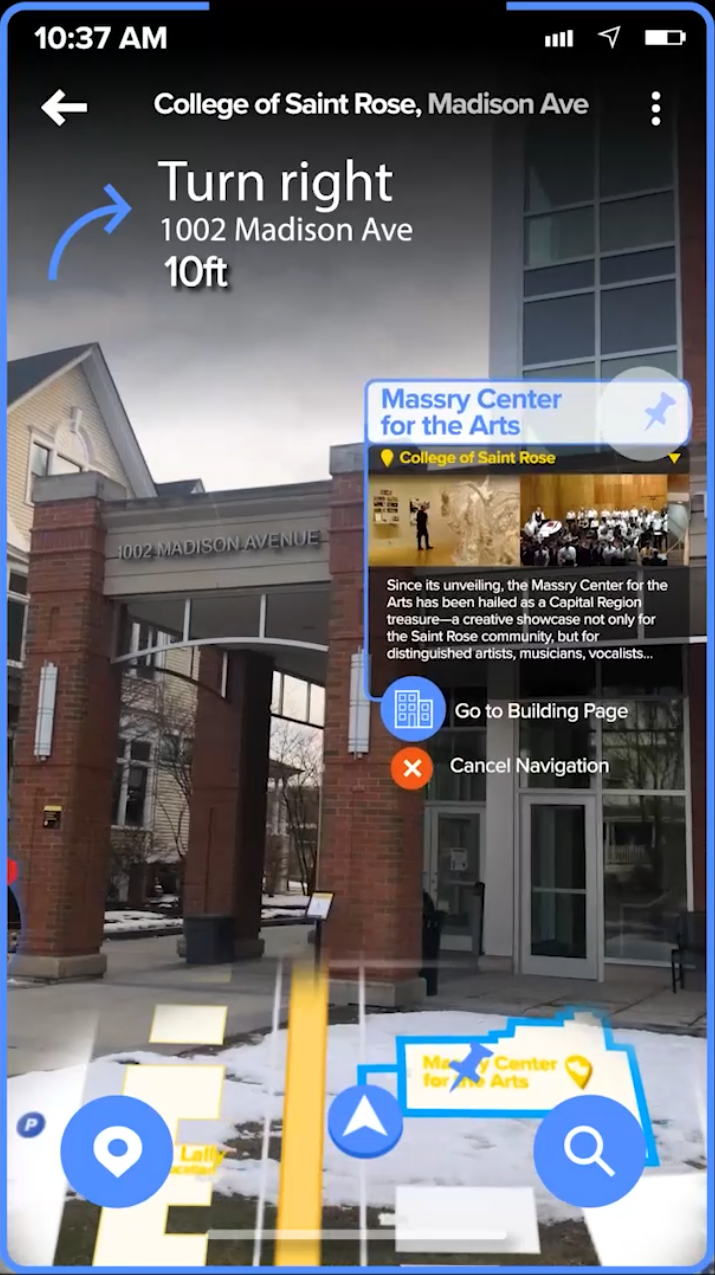
Tourist App Prototype
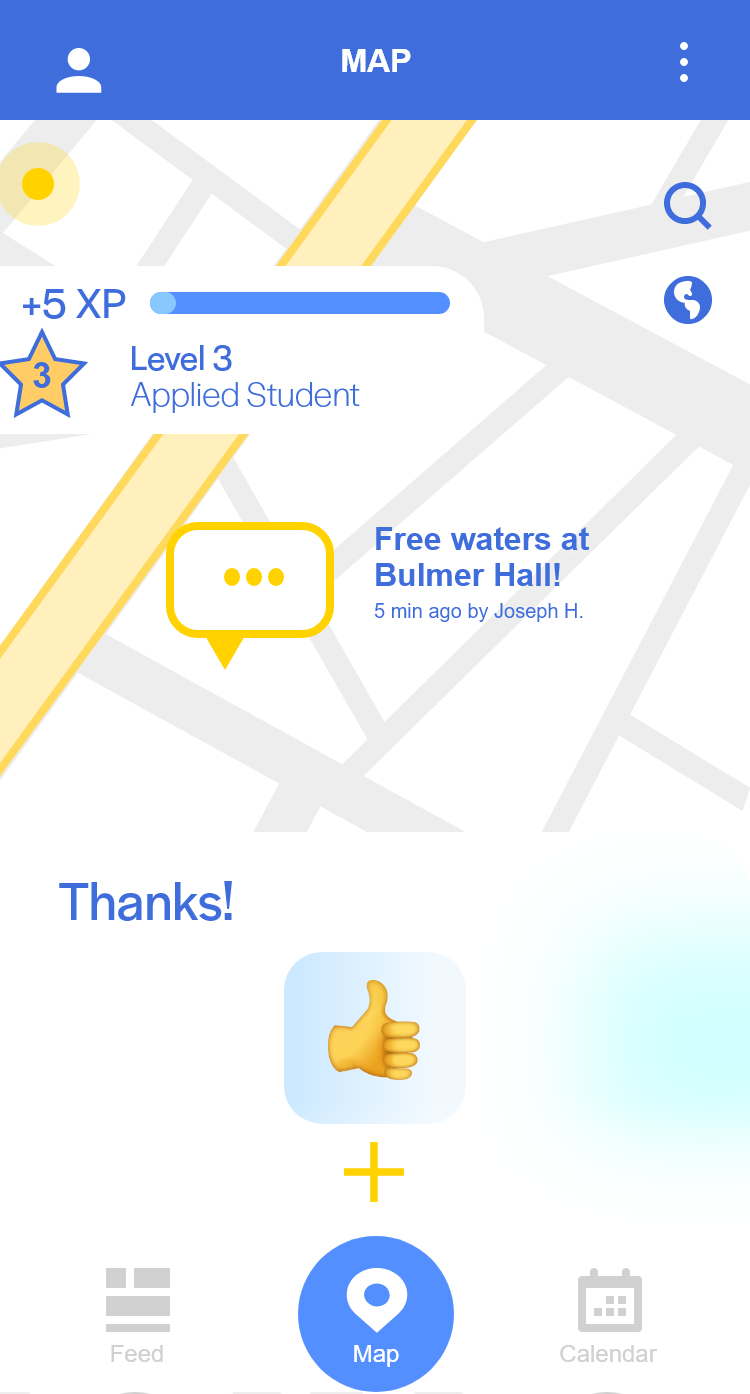
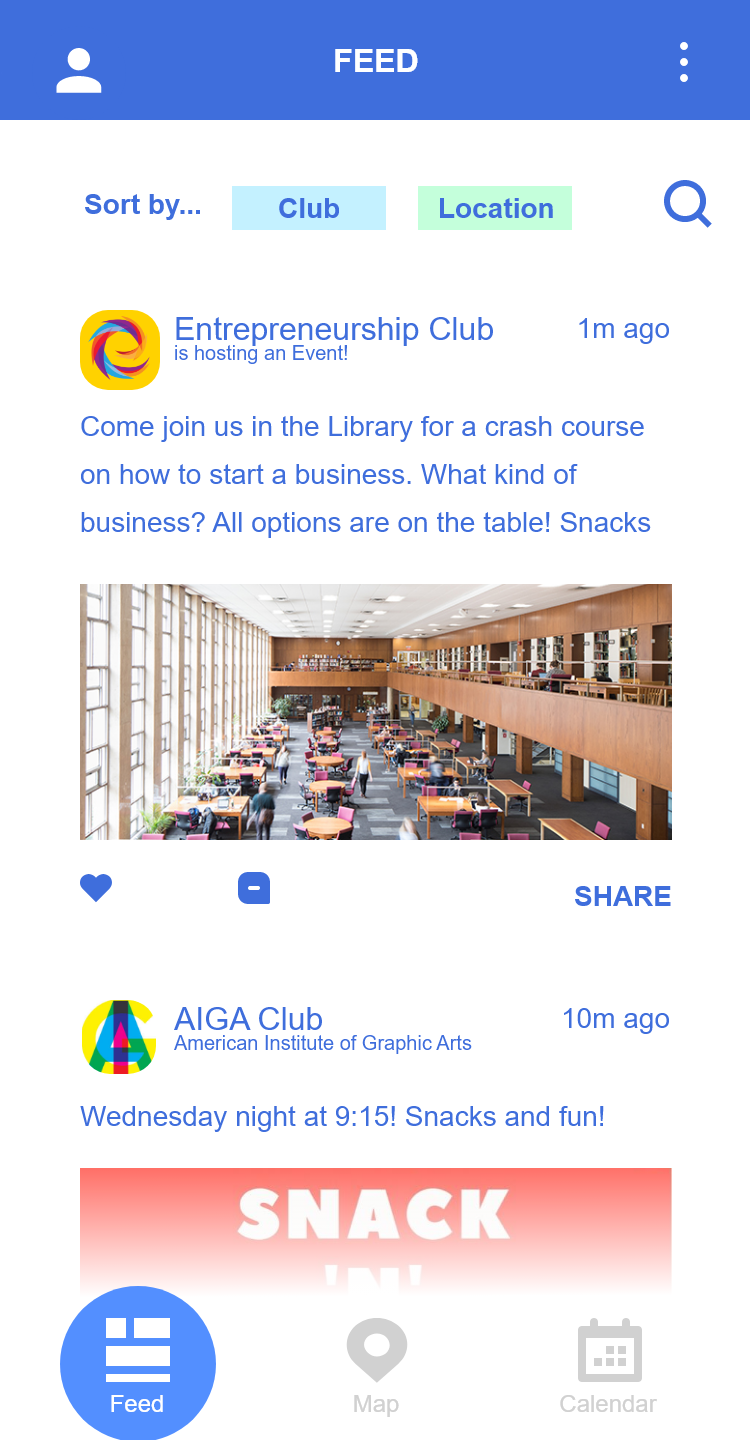
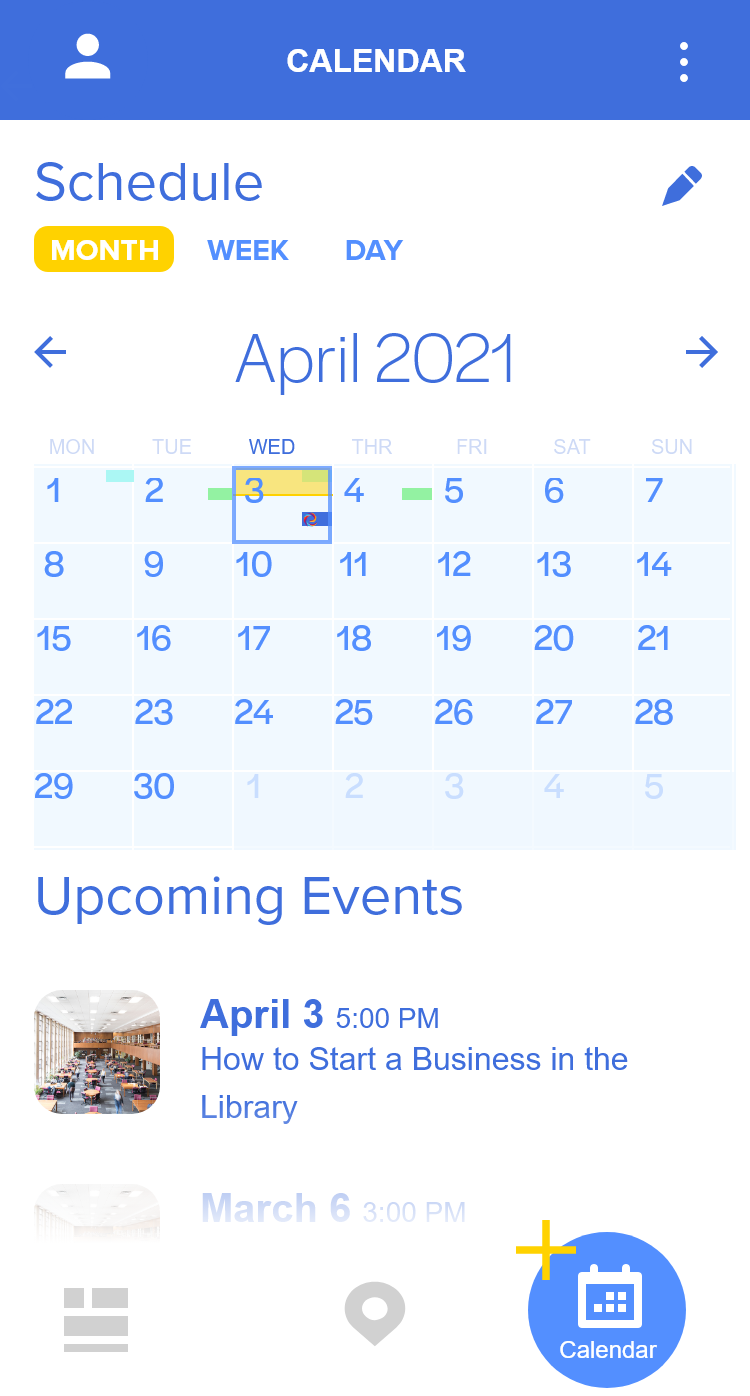
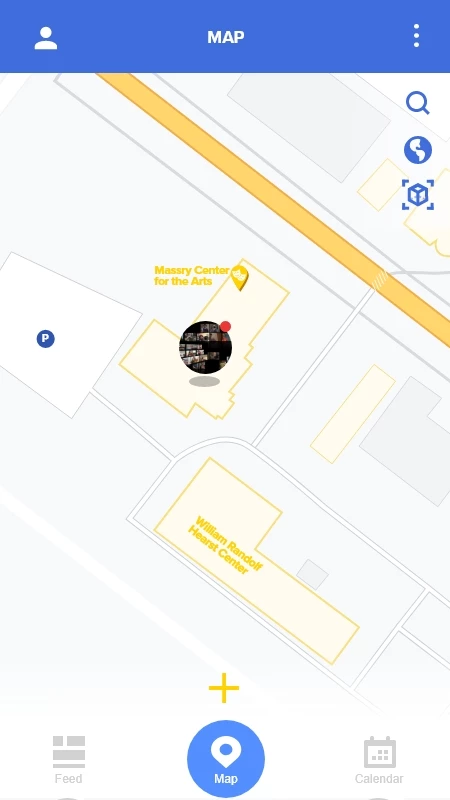
Augmented Reality Tourist App Prototype. In 2019, I was taking Interaction Design with Chris St. Cyr, and he introduced me to user flows, information architecture and the general planning to develop a prototype of an application.
Whether it be for the food, city life or beautiful landscapes, Japan is an incredible country to visit.
Because of this affinity, I decided to solve some potential challenges a tourist would face visiting a foreign country, such as: language, navigation and simply finding an exciting local food spot.
Source video: Rambalac on Youtube